ConstraintLayout
RelativeLayout的升级版;
注意事项
1 . 在ConstraintLayout中使用
<include id="@+id/title_bar"
layout="@layout/title"
android:layout_width="match_parent"
android:layout_height="30dp"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
/>
案例
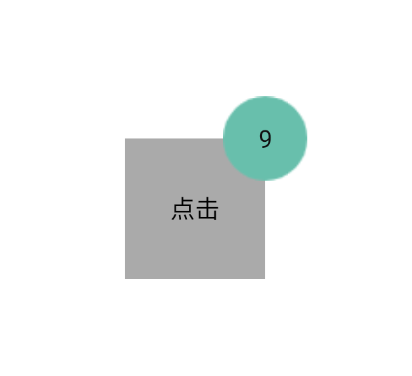
- 使一个控件的中心位于另一个控件的某个顶点;(案例是位于右上角顶点,其他顶点同理)

<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".constraintlayout.MessageTipActivity">
<TextView
android:id="@+id/message_tip_click_tv"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="#AAAAAA"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
android:text="点击"
android:textColor="#000000"
android:textSize="14sp"
android:gravity="center"
/>
<TextView
android:id="@+id/message_tip_tv"
android:visibility="visible"
android:layout_width="30dp"
android:layout_height="30dp"
android:text="99"
android:textSize="12sp"
android:textColor="#111111"
android:gravity="center"
app:layout_constraintLeft_toRightOf="@+id/message_tip_click_tv"
app:layout_constraintRight_toRightOf="@+id/message_tip_click_tv"
app:layout_constraintBottom_toTopOf="@+id/message_tip_click_tv"
app:layout_constraintTop_toTopOf="@+id/message_tip_click_tv"
android:background="@drawable/message"
/>
</androidx.constraintlayout.widget.ConstraintLayout>