HTTP和HTTPS
HTTP
HTTP是超文本传输协议,也就是HyperText Transfer Protocol。可以拆分成三个部分:超文本、传输、协议。
- 协议:HTTP是一个用在计算机世界里的协议。它使用计算机能够理解的语言确立一种计算机之间交流通信的规范(两个以上的参与者),以及相关的各种控制和错误处理方式(行为约定和规范)。
- 传输:所谓的传输,很好理解,就是把一堆东西从 A 点搬到 B 点,或者从 B 点 搬到 A 点。HTTP 协议是一个双向协议。我们在上网冲浪时,浏览器是请求方 A ,百度网站就是应答方 B。双方约定用 HTTP 协议来通信,于是浏览器把请求数据发送给网站,网站再把一些数据返回给浏览器,最后由浏览器渲染在屏幕,就可以看到图片、视频了。数据虽然是在 A 和 B 之间传输,但允许中间有中转或接力。就好像第一排的同学想穿递纸条给最后一排的同学,那么传递的过程中就需要经过好多个同学(中间人),这样的传输方式就从A < --- > B,变成了A <-> N <-> M <-> B。而在 HTTP 里,需要中间人遵从 HTTP 协议,只要不打扰基本的数据传输,就可以添加任意额外的东西。HTTP 是一个在计算机世界里专门用来在两点之间传输数据的约定和规范。
- 超文本:HTTP 传输的内容是超文本。我们先来理解文本,在互联网早期的时候只是简单的字符文字,但现在文本。的涵义已经可以扩展为图片、视频、压缩包等,在 HTTP 眼里这些都算做文本。再来理解超文本,它就是超越了普通文本的文本,它是文字、图片、视频等的混合体最关键有超链接,能从一个超文本跳转到另外一个超文本。HTML 就是最常见的超文本了,它本身只是纯文字文件,但内部用很多标签定义了图片、视频等的链接,在经过浏览器的解释,呈现给我们的就是一个文字、有画面的网页了。
HTTP 是一个在计算机世界里专门在两点之间传输文字、图片、音频、视频等超文本数据的约定和规范。
HTTP历史版本
- HTTP/0.9:HTTP于1990年问世。那时的HTTP并没有作为正式的标准被建立。现在的HTTP其实含有HTTP1.0之前版本的意思,因此被称为HTTP/0.9。
- HTTP/1.0:HTTP正式作为标准被公布是在1996年的五月,版本被命名为HTTP/1.0,并记载于RFC1945。该协议标准至今仍被广泛使用在服务器端。
- HTTP/1.1:1997年1月公布的HTTP/1.1是目前主流的HTTP协议版本。当初的标准是RFC2068,之后发布的修订版RFC2016就是当前的最新版本。
- HTTP/2.0:009年,谷歌公开了自行研发的 SPDY 协议,主要解决HTTP/1.1效率不高的问题。谷歌推出SPDY,才算是正式改造HTTP协议本身。降低延迟,压缩header等等,SPDY的实践证明了这些优化的效果,也最终带来HTTP/2的诞生。2015年,HTTP/2 发布。HTTP/2是现行HTTP协议(HTTP/1.x)的替代,但它不是重写,HTTP方法/状态码/语义都与HTTP/1.x一样。HTTP/2基于SPDY,专注于性能,最大的一个目标是在用户和网站间只用一个连接(connection)。
- HTTP/3.0:虽然 HTTP/2 解决了很多之前旧版本的问题,但是它还是存在一个巨大的问题,主要是底层支撑的 TCP 协议造成的。Google 在推SPDY的时候就已经意识到了这些问题,于是就另起炉灶搞了一个基于 UDP 协议的“QUIC”协议,让HTTP跑在QUIC上而不是TCP上。而这个“HTTP over QUIC”就是HTTP协议的下一个大版本,HTTP/3。它在HTTP/2的基础上又实现了质的飞跃,真正“完美”地解决了“队头阻塞”问题。
HTTP 1.1
HTTP/1.1相比HTTP/1.0在性能上的改进:
- 使用TCP长连接的方式改善了HTTP/1.0短连接造成的性能开销;
- 支持管道(pipeline)网络传输,只要第一个请求发出去了,不必等其回来,就可以发第二个请求出去,可以减少整体的响应时间;
HTTP/1.1的性能瓶颈:
- 请求头/响应头(Header)未经压缩就发送,首部信息越多延迟越大。只能压缩Body的部分;
- 发送冗长的首部,每次互相发送相同的首部造成的浪费较多;
- 服务器是按请求的顺序响应的,如果服务器响应慢,会招致客户端一只请求不到数据,也就是对头阻塞;
- 没有请求优先级控制;
- 请求只能从客户端开始,服务器只能被动响应;
HTTP 2
HTTP/2协议是基于HTTPS的,所以HTTP/2的安全性是有保障的。
优化:
- 头部压缩:
- 二进制格式:
- 数据流:
- 多路复用:
- 服务器推送:
HTTP 3
HTTP1.1特性
优点
HTTP最突出的优点是简单、灵活、易于扩展、应用广泛、跨平台;
1 . 简单:
HTTP基本的报文格式就是header + body,头部信息也是key-value键值对的简单文本的形式,易于理解;
2 . 灵活和易于扩展:
HTTP协议里的各类请求方法、URI/URL、状态码、头字段等每个组成要求都没有被固定死,都允许开 发人员自定义和扩充;
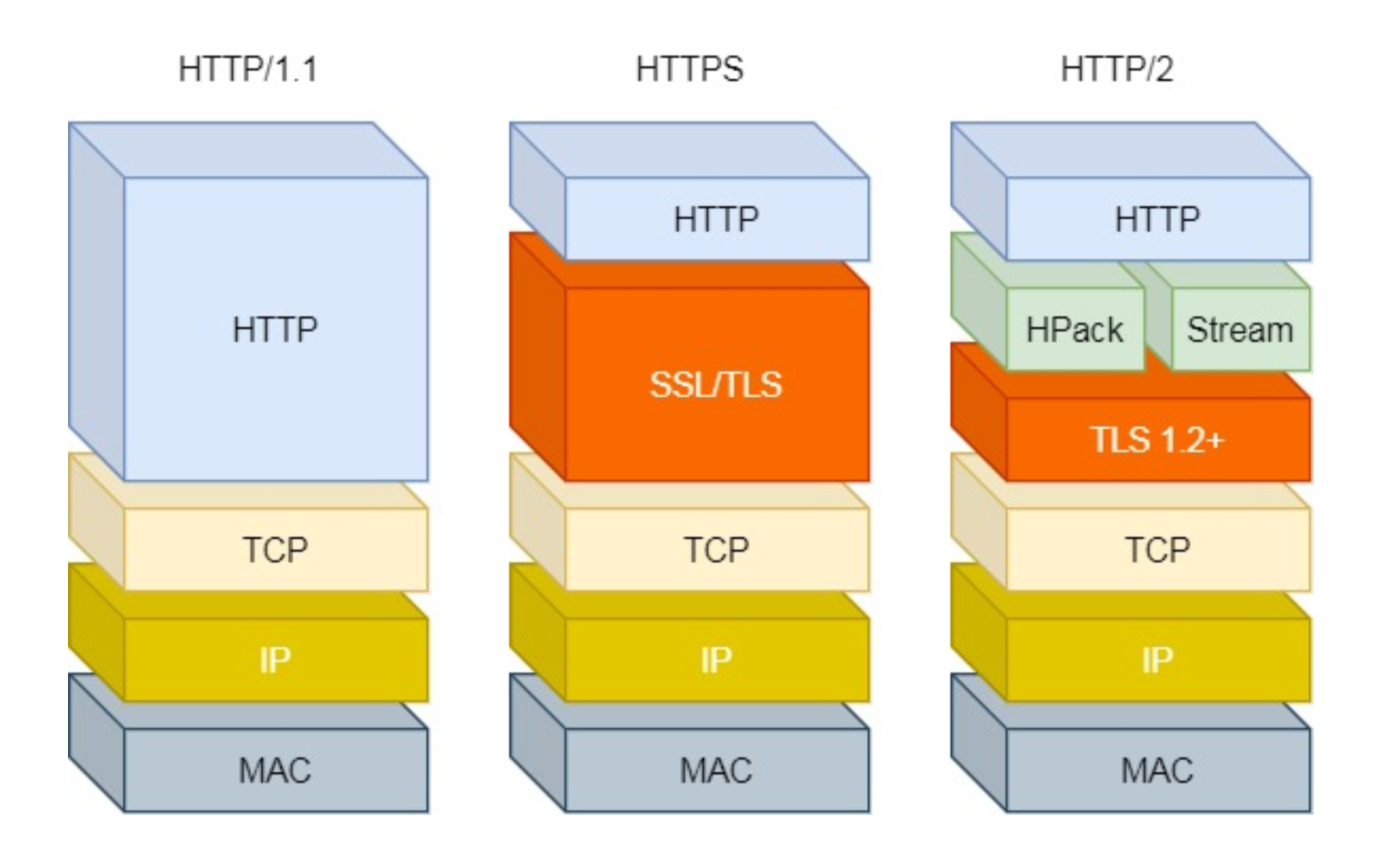
同时 HTTP 由于是工作在应用层( OSI 第七层),则它下层可以随意变化。HTTPS 也就是在 HTTP 与 TCP 层之间增加了 SSL/TLS 安全传输层,HTTP/3 甚至把 TCP 层换成了基于 UDP 的 QUIC。
3 . 应用广泛和跨平台:
HTTP 的应用范围非常的广泛,从台式机的浏览器到手机上的各种 APP,都可以使用;
缺点
HTTP协议的缺点是无状态、明文传输、不安全;
1 . 无状态:
无状态的好处是服务器不会去记忆HTTP的状态,所以不需要额外的资源来记录状态信息,这能减轻服务器的负担,能够把更多的CPU和内存用来对外提供服务;
无状态的坏处就是服务器没有记忆能力,它在完成有关联性的操作时会非常麻烦。例如登录->添加购物车->下单->结算->支付,这一系列操作都要知道用户的身份才行。但服务器不知道这些请求是有关联的,每次都要问一遍身份信息。
对于无状态的问题,解决方案有很多,其中比较简单的是用Cookie技术。Cookie通过在请求和响应报文中写入Cookie信息来控制客户端的状态。
2 . 明文传输:
明文意味着在传输过程中的信息,是可方便阅读的,通过浏览器的 F12 控制台或 Wireshark 抓包都可 以直接肉眼查看,为我们调试工作带了极大的便利性。
但是这正是这样,HTTP 的所有信息都暴露在了光天化日下,相当于信息裸奔。在传输的漫长的过程 中,信息的内容都毫无隐私可言,很容易就能被窃取,如果里面有你的账号密码信息,那你号没了。
3 . 不安全:
HTTP 比较严重的缺点就是不安全:
(1) . 通信使用明文(不加密),内容可能会被窃听。比如,账号信息容易泄漏,那你号没了;
(2) . 不验证通信方的身份,因此有可能遭遇伪装。比如,访问假的淘宝、拼多多,那你钱没了;
(3) . 无法证明报文的完整性,所以有可能已遭篡改。比如,网页上植入垃圾广告,视觉污染,眼没了;
HTTP的安全问题,可以使用HTTPS的方式解决,也就是通过引入SSL/TLS层,使得在安全上达到了极致;
性能
HTTP协议是基于TCP/IP,并且使用了[请求--应答]的通信模式,所以性能的关键就在这两点。
1 . 长连接:
早期 HTTP/1.0 性能上的一个很大的问题,那就是每发起一个请求,都要新建一次 TCP 连接(三次握 手),而且是串行请求,做了无谓的 TCP 连接建立和断开,增加了通信开销。
为了解决上述 TCP 连接问题,HTTP/1.1 提出了长连接的通信方式,也叫持久连接。这种方式的好处在于减少了 TCP 连接的重复建立和断开所造成的额外开销,减轻了服务器端的负载。
持久连接的特点是,只要任意一端没有明确提出断开连接,则保持 TCP 连接状态。
2 . 管道网络传输:
HTTP/1.1 采用了长连接的方式,这使得管道(pipeline)网络传输成为了可能。
即可在同一个 TCP 连接里面,客户端可以发起多个请求,只要第一个请求发出去了,不必等其回来,就可以发第二个请求出去,可以减少整体的响应时间。
举例来说,客户端需要请求两个资源。以前的做法是,在同一个TCP连接里面,先发送 A 请求,然后等 待服务器做出回应,收到后再发出 B 请求。管道机制则是允许浏览器同时发出 A 请求和 B 请求。
但是服务器还是按照顺序,先回应 A 请求,完成后再回应 B 请求。要是前面的回应特别慢,后面就会 有许多请求排队等着。这称为[队头堵塞]。
3 . 对头阻塞:
[请求 - 应答]的模式加剧了 HTTP 的性能问题。
因为当顺序发送的请求序列中的一个请求因为某种原因被阻塞时,在后面排队的所有请求也一同被阻塞 了,会招致客户端一直请求不到数据,这也就是「队头阻塞」。好比上班的路上塞车。
总之 HTTP/1.1 的性能一般般,后续的 HTTP/2 和 HTTP/3 就是在优化 HTTP 的性能。
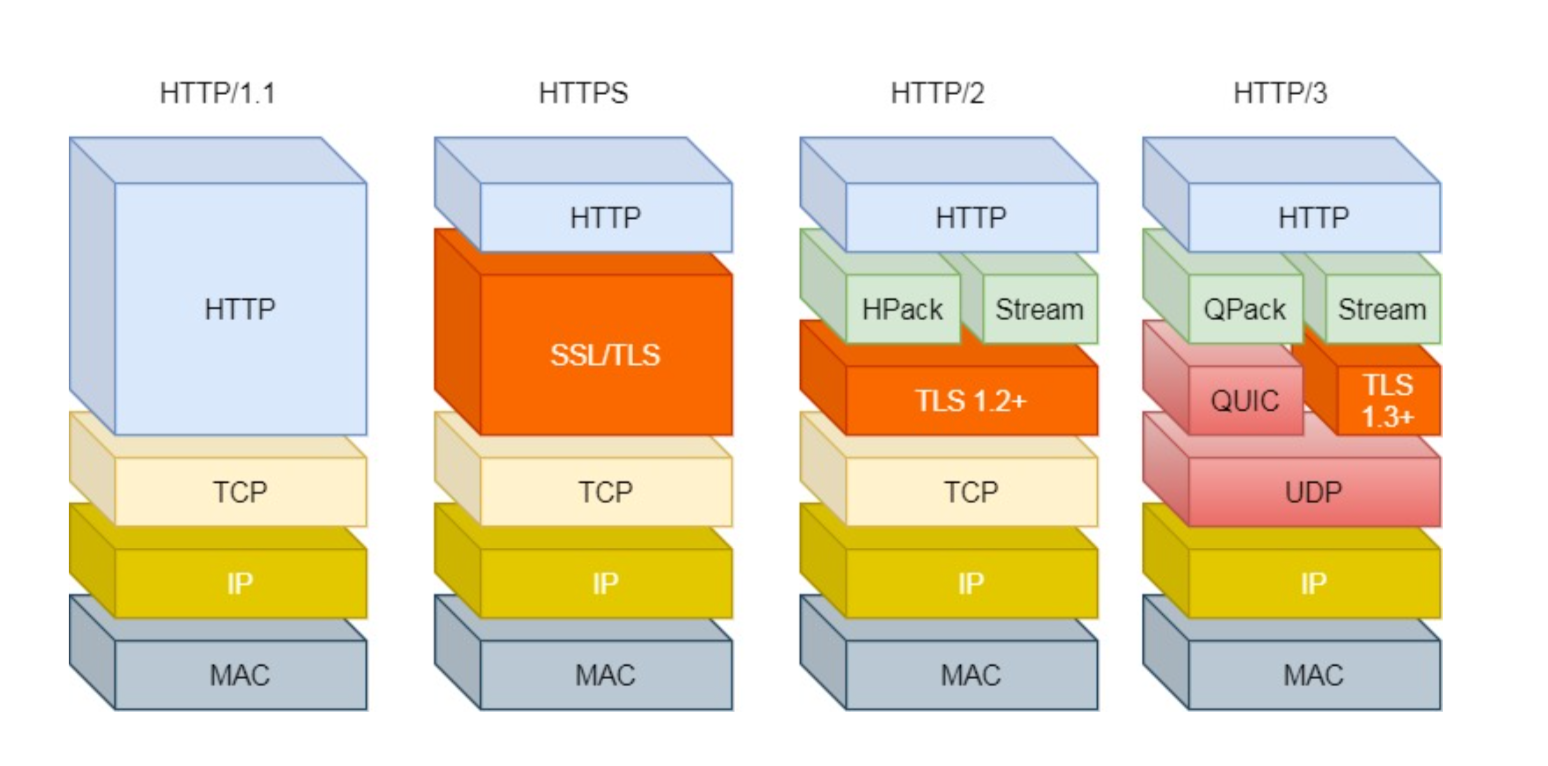
HTTP/1、HTTPS/2、HTTP/3的演变
HTTP/1.1相比HTTP/1.0性能上的改进:
1 . 使用TCP长连接的方式改善了HTTP/1.0短连接的性能开销;
2 . 支持管道网络传输,只要第一个请求发出去了,不必等其回来,就可以发第二个请求出去,可以减少整体的响应时间;
HTTP/1.1的性能瓶颈:
1 . 请求 / 响应头部(Header)未经压缩就发送,首部信息越多延迟越大。只能压缩 Body 的部分;
2 . 发送冗长的首部。每次互相发送相同的首部造成的浪费较多;
3 . 服务器是按请求的顺序响应的,如果服务器响应慢,会招致客户端一直请求不到数据,也就是队
头阻塞;
4 . 没有请求优先级控制;
5 . 请求只能从客户端开始,服务器只能被动响应;
HTTP/2相比HTTP/1.1性能上的改进:
HTTP/2协议是基于HTTPS的,所以HTTP/2的安全性是有保障的。
1 . 头部压缩:
HTTP/2 会压缩头(Header)如果你同时发出多个请求,他们的头是一样的或是相似的,那么,协议会 帮你消除重复的部分。这就是所谓的 HPACK 算法:在客户端和服务器同时维护一张头信息表,所有字段都会存入这个表,生成一个索引号,以后就不发送同样字段了,只发送索引号,这样就提高速度了。
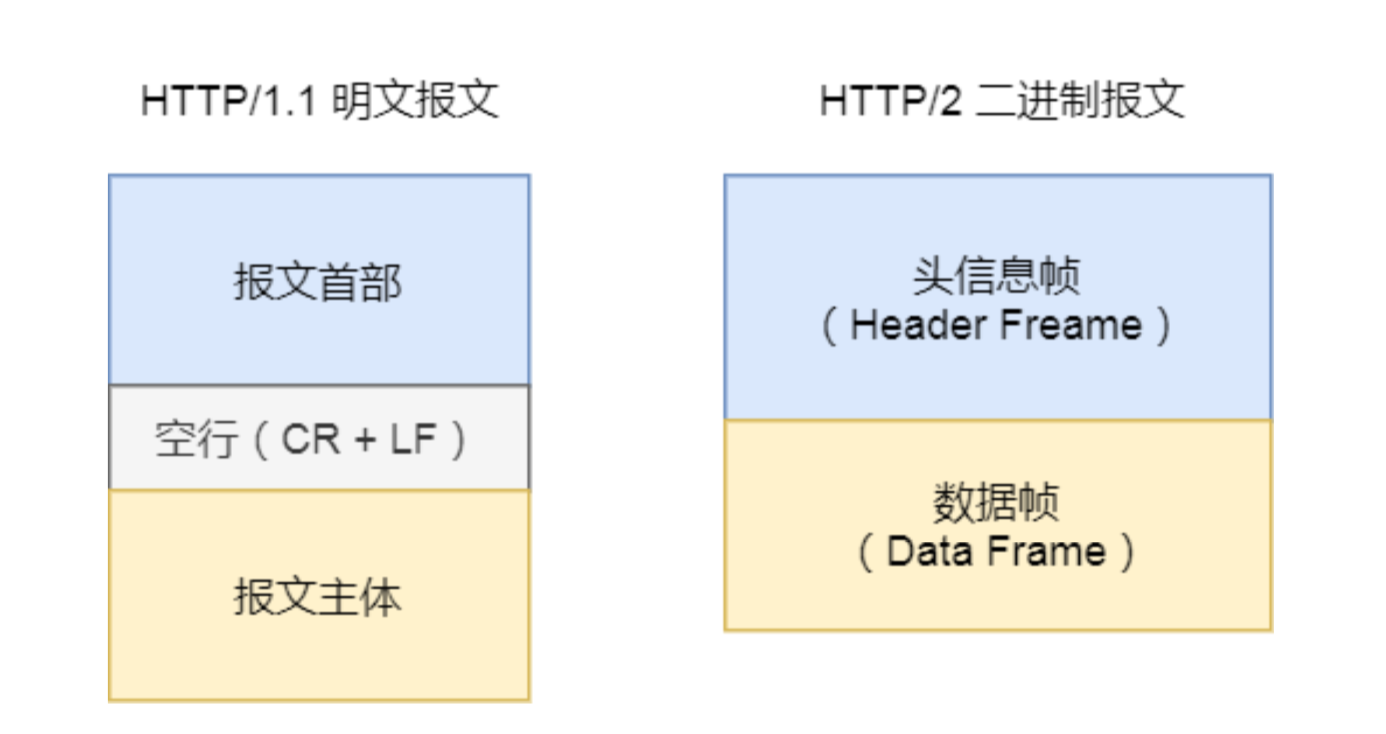
2 . 二进制格式:
HTTP/2 不再像 HTTP/1.1 里的纯文本形式的报文,而是全面采用了二进制格式,头信息和数据体都是 二进制,并且统称为帧(frame):头信息帧和数据帧。
这样虽然对人不友好,但是对计算机非常友好,因为计算机只懂二进制,那么收到报文后,无需再将明 文的报文转成二进制,而是直接解析二进制报文,这增加了数据传输的效率。

3 . 数据流:
HTTP/2 的数据包不是按顺序发送的,同一个连接里面连续的数据包,可能属于不同的回应。因此,必 须要对数据包做标记,指出它属于哪个回应。
每个请求或回应的所有数据包,称为一个数据流( Stream )。每个数据流都标记着一个独一无二的编 号,其中规定客户端发出的数据流编号为奇数, 服务器发出的数据流编号为偶数。客户端还可以指定数据流的优先级。优先级高的请求,服务器就先响应该请求。

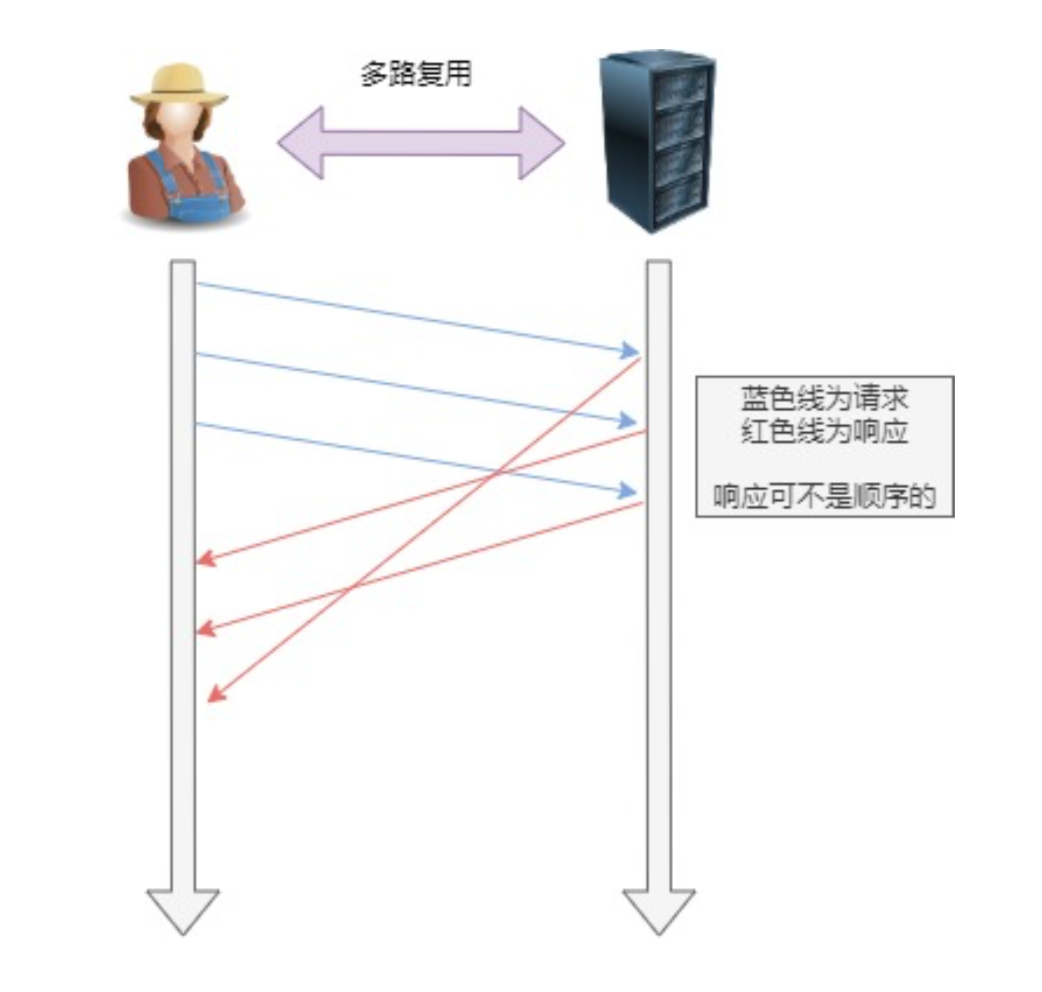
4 . 多路复用:
HTTP/2 是可以在一个连接中并发多个请求或回应,而不用按照顺序一一对应。
移除了 HTTP/1.1 中的串行请求,不需要排队等待,也就不会再出现「队头阻塞」问题,降低了延迟,大幅度提高了连接的利用率。
举例来说,在一个 TCP 连接里,服务器收到了客户端 A 和 B 的两个请求,如果发现 A 处理过程非常耗 时,于是就回应 A 请求已经处理好的部分,接着回应 B 请求,完成后,再回应 A 请求剩下的部分。

5 . 服务器推送:
HTTP/2 还在一定程度上改善了传统的「请求 - 应答」工作模式,服务不再是被动地响应,也可以主动 向客户端发送消息。
举例来说,在浏览器刚请求 HTML 的时候,就提前把可能会用到的 JS、CSS 文件等静态资源主动发给 客户端,减少延时的等待,也就是服务器推送(Server Push,也叫 Cache Push)。
HTTP/3相比HTTP/2做的优化
HTTP/2 主要的问题在于,多个 HTTP 请求在复用一个 TCP 连接,下层的 TCP 协议是不知道有多少个 HTTP 请求的。所以一旦发生了丢包现象,就会触发 TCP 的重传机制,这样在一个 TCP 连接中的所有 的 HTTP 请求都必须等待这个丢了的包被重传回来。
1 . HTTP/1.1 中的管道( pipeline)传输中如果有一个请求阻塞了,那么队列后请求也统统被阻塞住 了;
2 . HTTP/2 多个请求复用一个TCP连接,一旦发生丢包,就会阻塞住所有的 HTTP 请求;
这都是基于 TCP 传输层的问题,所以 HTTP/3 把 HTTP 下层的 TCP 协议改成了 UDP。

UDP 传输是不管顺序,也不管丢包的,所以不会出现 HTTP/1.1 的队头阻塞 和 HTTP/2 的一个丢包全部重传问题。
大家都知道 UDP 是不可靠传输的,但基于 UDP 的 QUIC 协议 可以实现类似 TCP 的可靠性传输。
1 . QUIC 有自己的一套机制可以保证传输的可靠性的。当某个流发生丢包时,只会阻塞这个流,其他
流不会受到影响;
2 . TLS3 升级成了最新的 1.3 版本,头部压缩算法也升级成了 QPack;
3 . HTTPS 要建立一个连接,要花费 6 次交互,先是建立三次握手,然后是 TLS/1.3 的三次握手。 QUIC 直接把以往的 TCP 和 TLS/1.3 的 6 次交互合并成了 3 次,减少了交互次数;
所以, QUIC 是一个在 UDP 之上的伪 TCP + TLS + HTTP/2 的多路复用的协议。
QUIC 是新协议,对于很多网络设备,根本不知道什么是 QUIC,只会当做 UDP,这样会出现新的问题。所以 HTTP/3 现在普及的进度非常的缓慢,不知道未来 UDP 是否能够逆袭 TCP。

HTTPS
HTTP与HTTPS
HTTP和HTTPS的区别
1 . HTTP 是超文本传输协议,信息是明文传输,存在安全风险的问题。HTTPS 则解决 HTTP 不安全 的缺陷,在 TCP 和 HTTP 网络层之间加入了 SSL/TLS 安全协议,使得报文能够加密传输。
2 . HTTP 连接建立相对简单, TCP 三次握手之后便可进行 HTTP 的报文传输。而 HTTPS 在 TCP 三次握手之后,还需进行 SSL/TLS 的握手过程,才可进入加密报文传输。
3 . HTTP 的端口号是 80,HTTPS 的端口号是 443。
4 . HTTPS 协议需要向 CA(证书权威机构)申请数字证书,来保证服务器的身份是可信的。
HTTPS解决了哪些HTTP的问题
HTTP由于是明文传输,所以安全上存在以下三个风险:
1 . 窃听风险:比如通信链路上可以获取通信内容;
2 . 篡改风险:比如强制植入垃圾广告;
3 . 冒充风险:比如冒充淘宝网站;
HTTPS在HTTP与TCP层之间加入了SSL/TLS协议,可以很好地解决上述风险:
1 . 信息加密:交互信息无法被窃取;
2 . 校验机制:无法篡改通信内容,篡改了就不能正常显示;
3 . 身份证书:证明淘宝网是真的淘宝网;
HTTPS通过以下方式来解决上面的三个风险:
1 . 混合加密的方式实现信息的机密性,解决了窃听的风险;
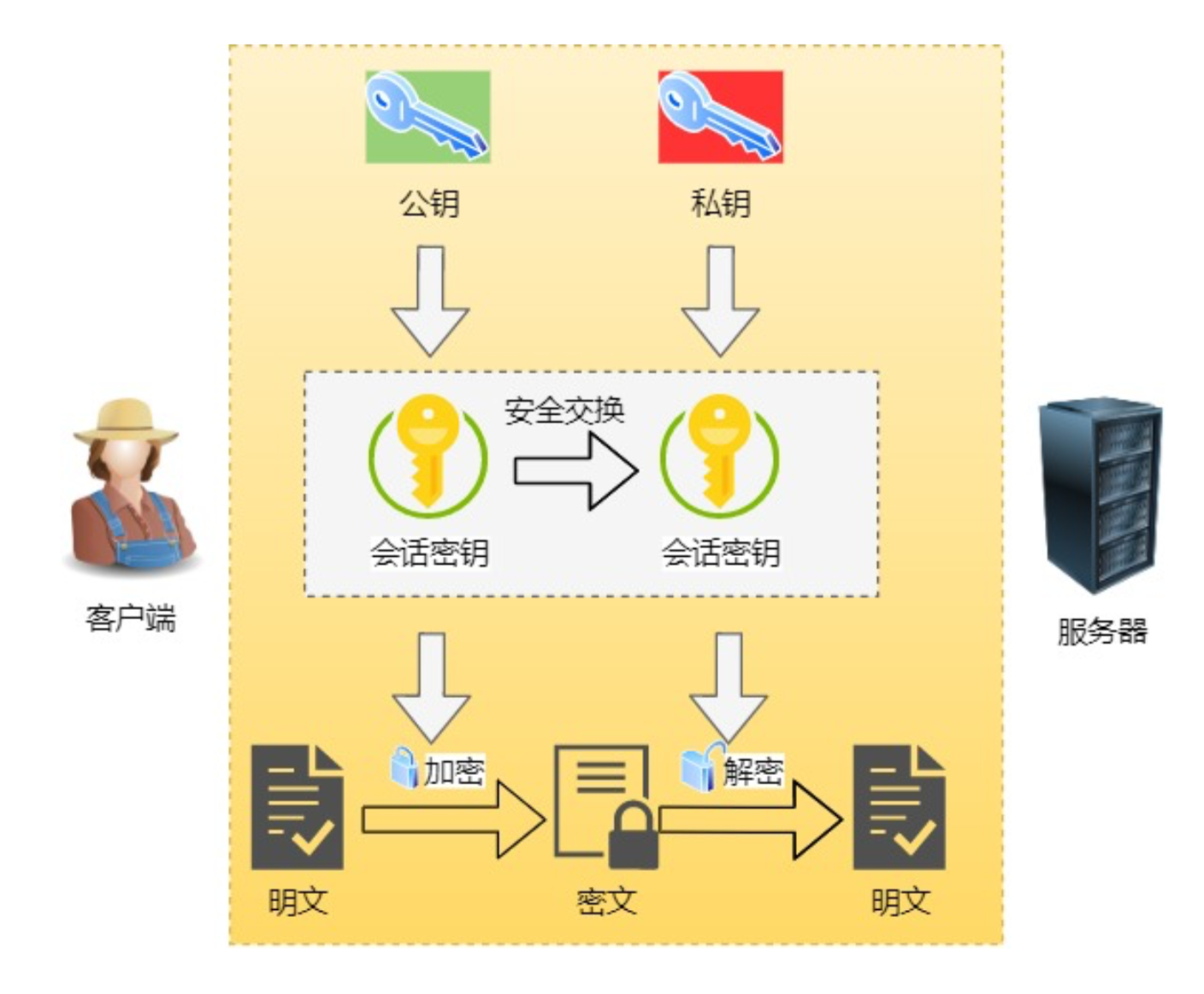
HTTPS 采用的是对称加密和非对称加密结合的[混合加密]方式: 在通信建立前采用非对称加密的方式交换[会话秘钥],后续就不再使用非对称加密。
在通信过程中全部使用对称加密的[会话秘钥]的方式加密明文数据。采用[混合加密]的方式的原因:
对称加密只使用一个密钥,运算速度快,密钥必须保密,无法做到安全的密钥交换。非对称加密使用两个密钥:公钥和私钥,公钥可以任意分发而私钥保密,解决了密钥交换问题但速度慢。

2 . 摘要算法的方式来实现完整性,它能够为数据生成独一无二的“指纹”,“指纹”用于校验数据的完整性,解决了篡改的风险;
客户端在发送明文之前会通过摘要算法算出明文的[指纹],发送的时候把[指纹 + 明文]一同加密成 密文后,发送给服务器,服务器解密后,用相同的摘要算法算出发送过来的明文,通过比较客户端携带的[指纹]和当前算出的[指纹]做比较,若[指纹]相同,说明数据是完整的。

3 . 将服务器公钥放入到数字证书中,解决了冒充的风险;
客户端先向服务器端索要公钥,然后用公钥加密信息,服务器收到密文后,用自己的私钥解密。在这个过程操作之前,需要保证公钥不被篡改。
所以这里就需要借助第三方权威机构 CA (数字证书认证机构),将服务器公钥放在数字证书(由数 字证书认证机构颁发)中,只要证书是可信的,公钥就是可信的。
通过数字证书的方式保证服务器公钥的身份,解决冒充的风险。

SSL/TLS 协议基本流程:
1 . 客户端向服务器索要并验证服务器的公钥。
2 . 双方协商生产「会话秘钥」。
3 . 双方采用「会话秘钥」进行加密通信。
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
---------------------last line for now-------------------------